
position: stityck
static 속성과 fixed 속성의 특징을 동시에 갖고 있는 psotion: sticky
sticky 를 사용하면 유저의 스크롤을 따라다니는 요소를 만들 수 있다.
비교 (static, fixed, sticky)
https://codepen.io/creatijin/pen/VwbqwJR
예제2
https://codepen.io/creatijin/pen/yLbGLqg
사용전 고려해야할 사항
-
도달 위치 설정이 되어 있는지 확인
topbottumleftright속성 중 하나는 반드시 필요 -
사파리에서도 동작려면
-webkit-sticky속성 추가 - 부모 또는 조상 노드에 overflow 속성이 설정되어 있는지 확인
- overflow: (hidden, scroll, auto)
- 부모 노드의 height가 설정되어 있는지 확인
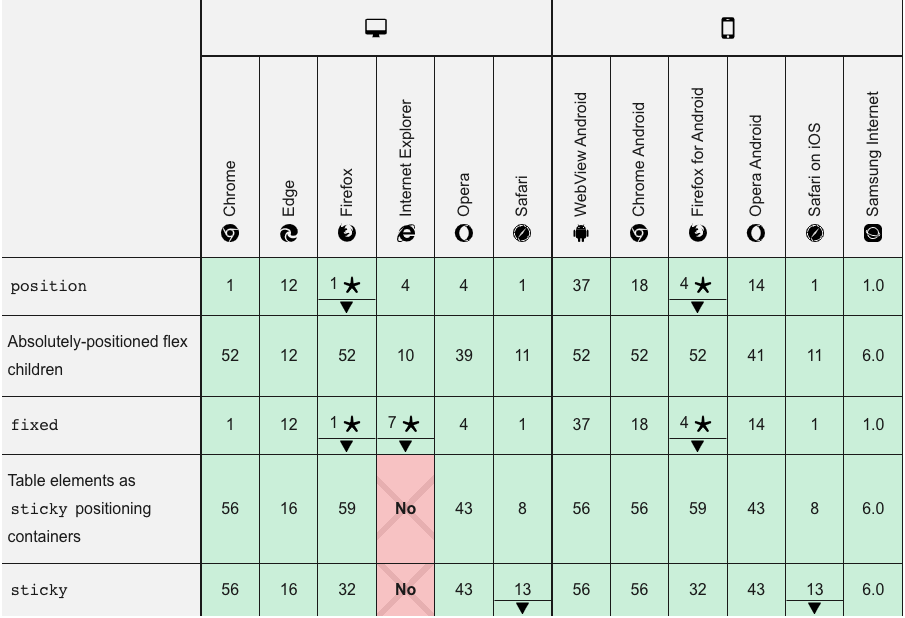
브라우저 호환성

#container {
background-color: tomato;
height: 100vh;
overflow-y: scroll;
width: 60vh;
padding: 0px 30px;
}
section {
background-color: beige;
height: 70%;
width: 100%;
margin: 35px 0px;
display: flex;
justify-content: flex-end;
}
aside {
background-color: teal;
height: 50px;
width: 100%;
position: sticky;
top: 0px;
text-align: center;
color: white;
display: flex;
align-items: center;
justify-content: center;
}
좀 더 자세한 내용
| [position - CSS: Cascading Style Sheets | MDN](https://developer.mozilla.org/ko/docs/Web/CSS/position) |